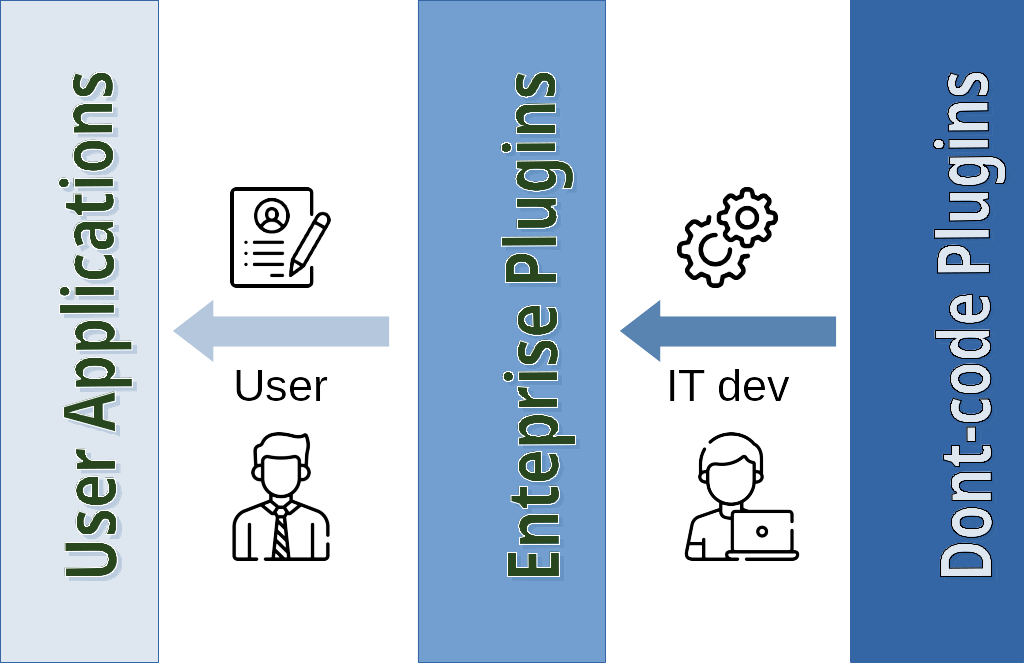
One of the most important part is the plugin system.
To be successful and different from other low-code or no-code platforms, Dont-code should be as extensible as possible.
This way, persons or companies from all over the world will be able to use and add any kind of functionalities.
Of course, this is quite complex as you must allow changes in the core of the framework from external.
This is why I need to:
- Create a Core library, linking together the Builder, the Previewer and the Plugins.
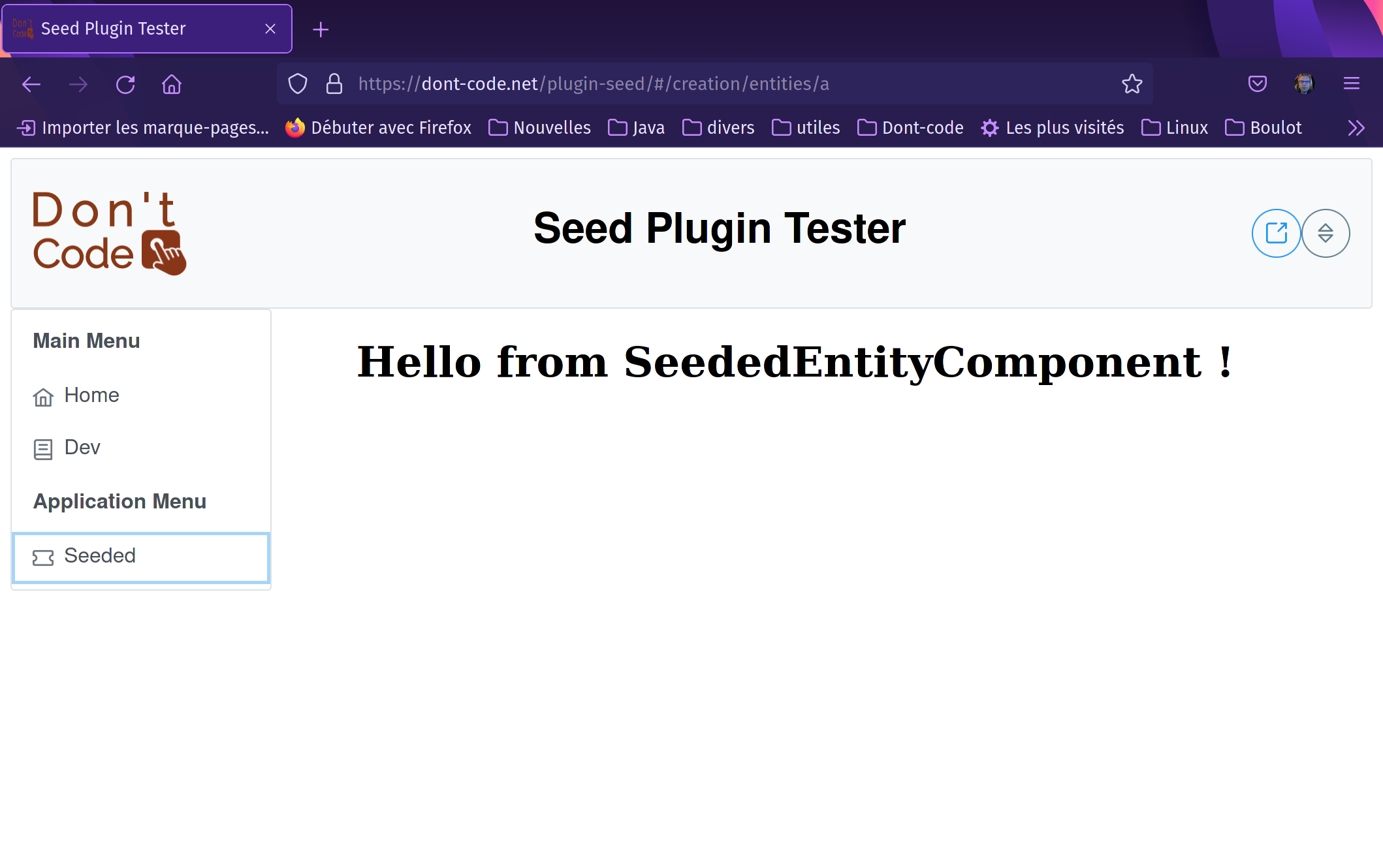
- Enable plugins to register to core.
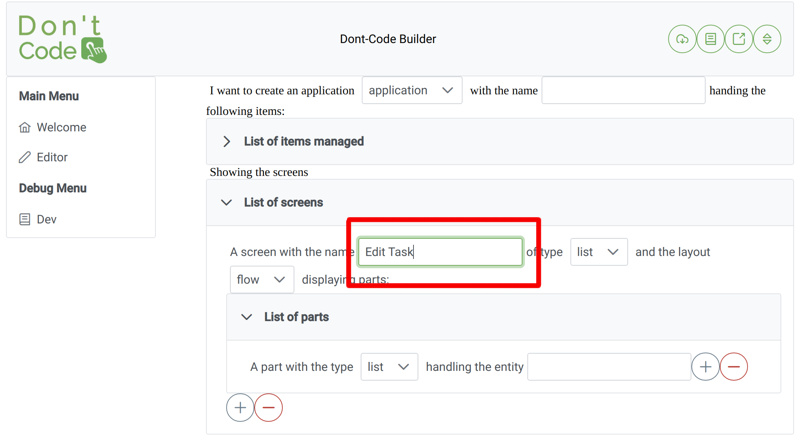
- Re-write partially the Builder to support dynamic schema as it is being updated by plugins.
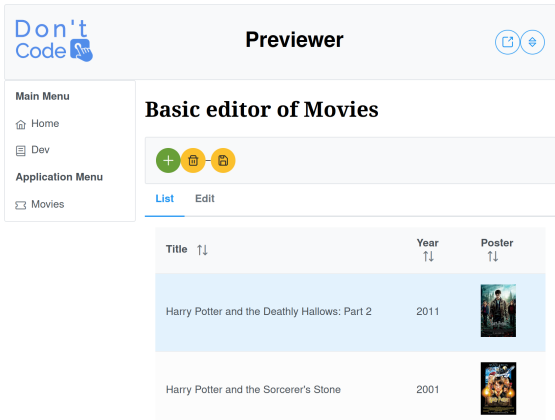
- Tidy up the editor to enable options overloading and reordering.
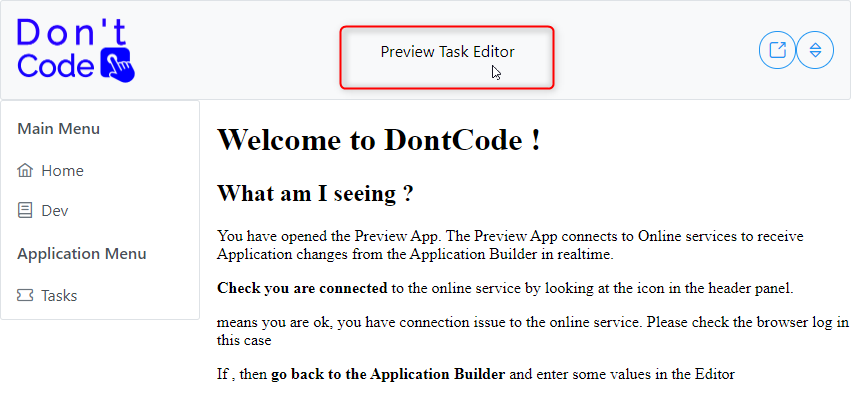
- Enable the plugins to register with the Previewer.
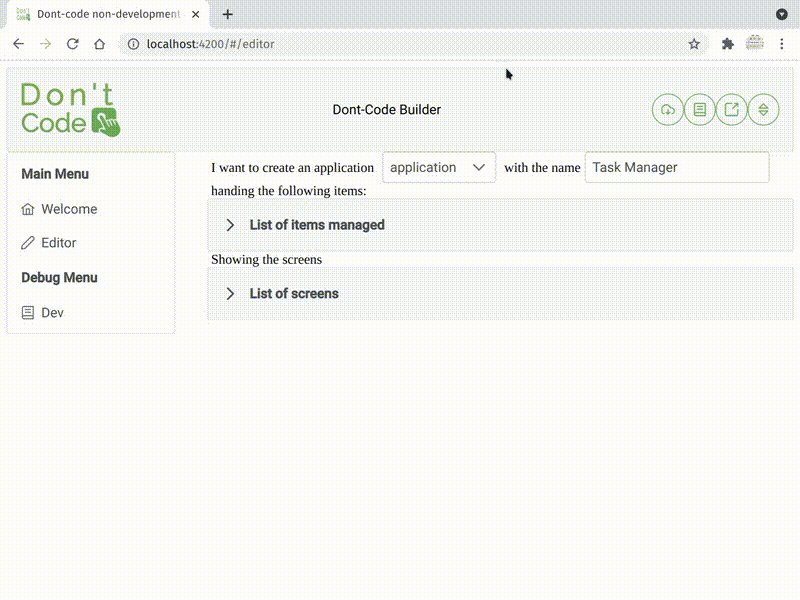
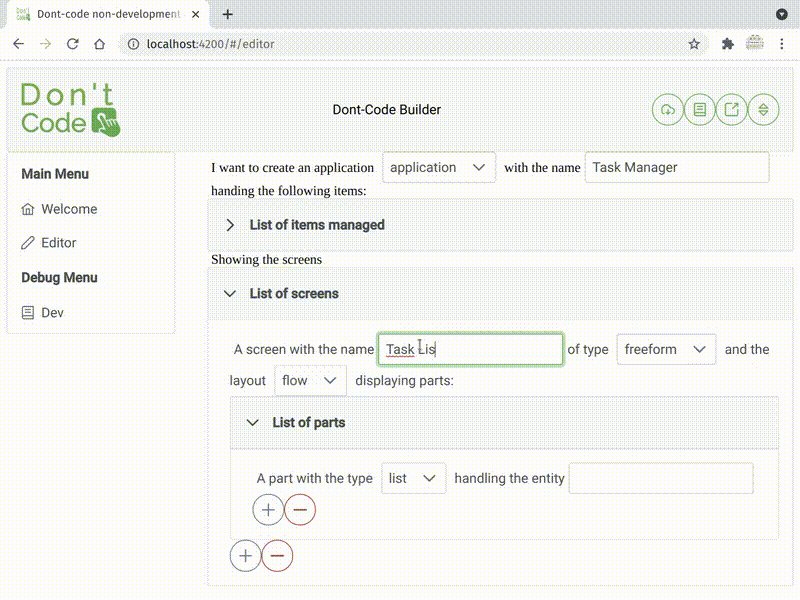
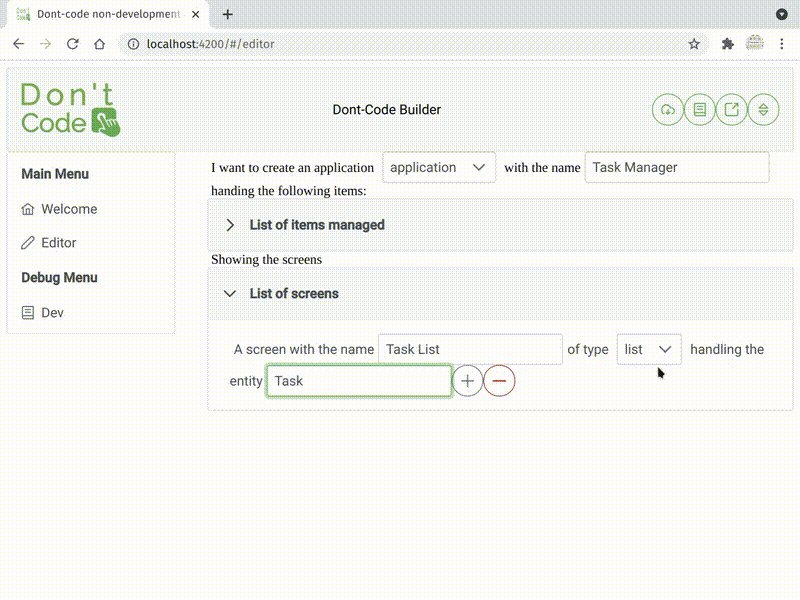
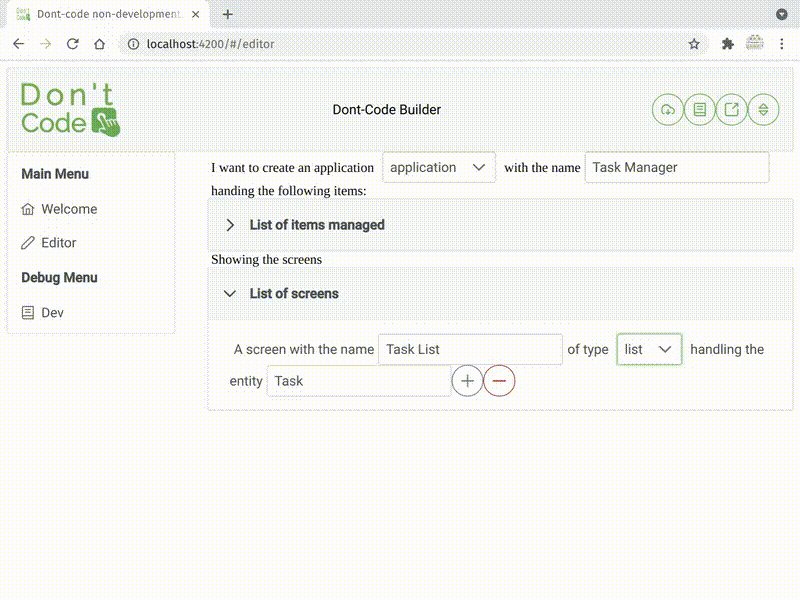
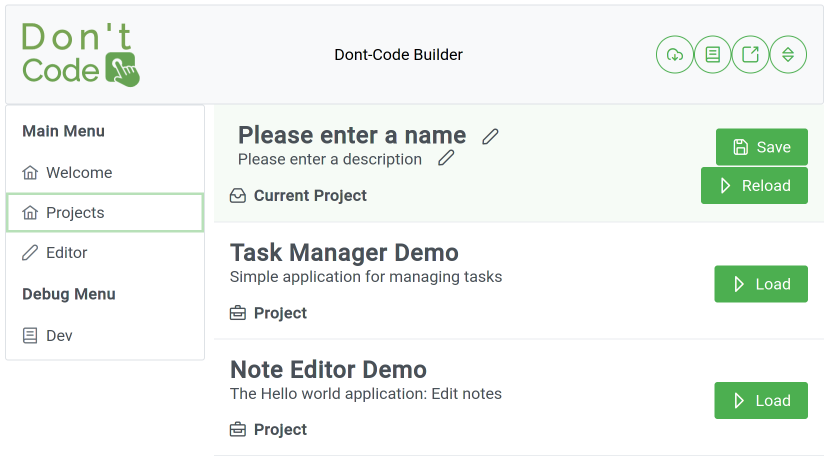
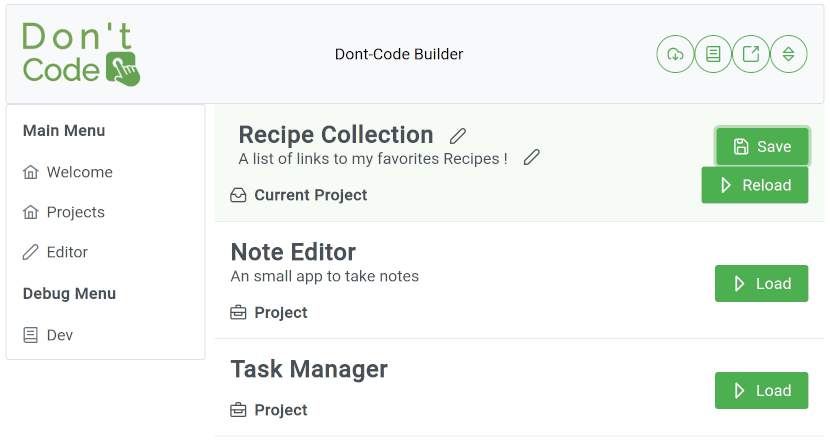
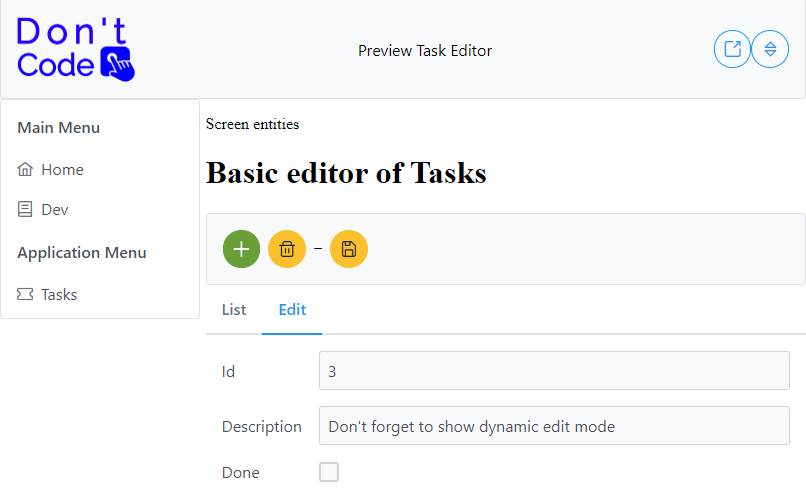
It is starting to work now.
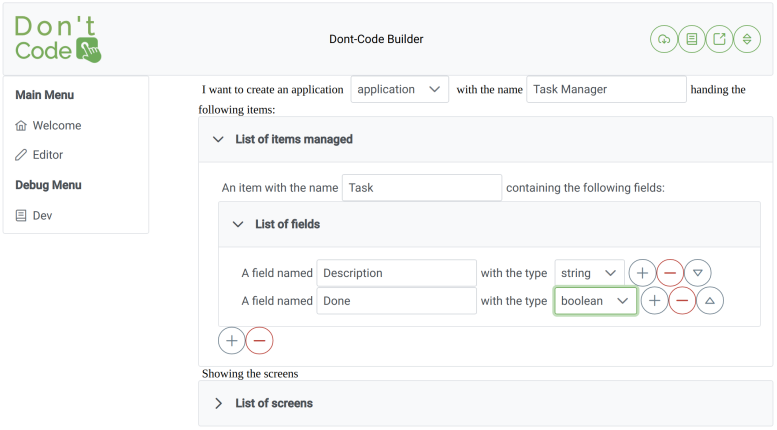
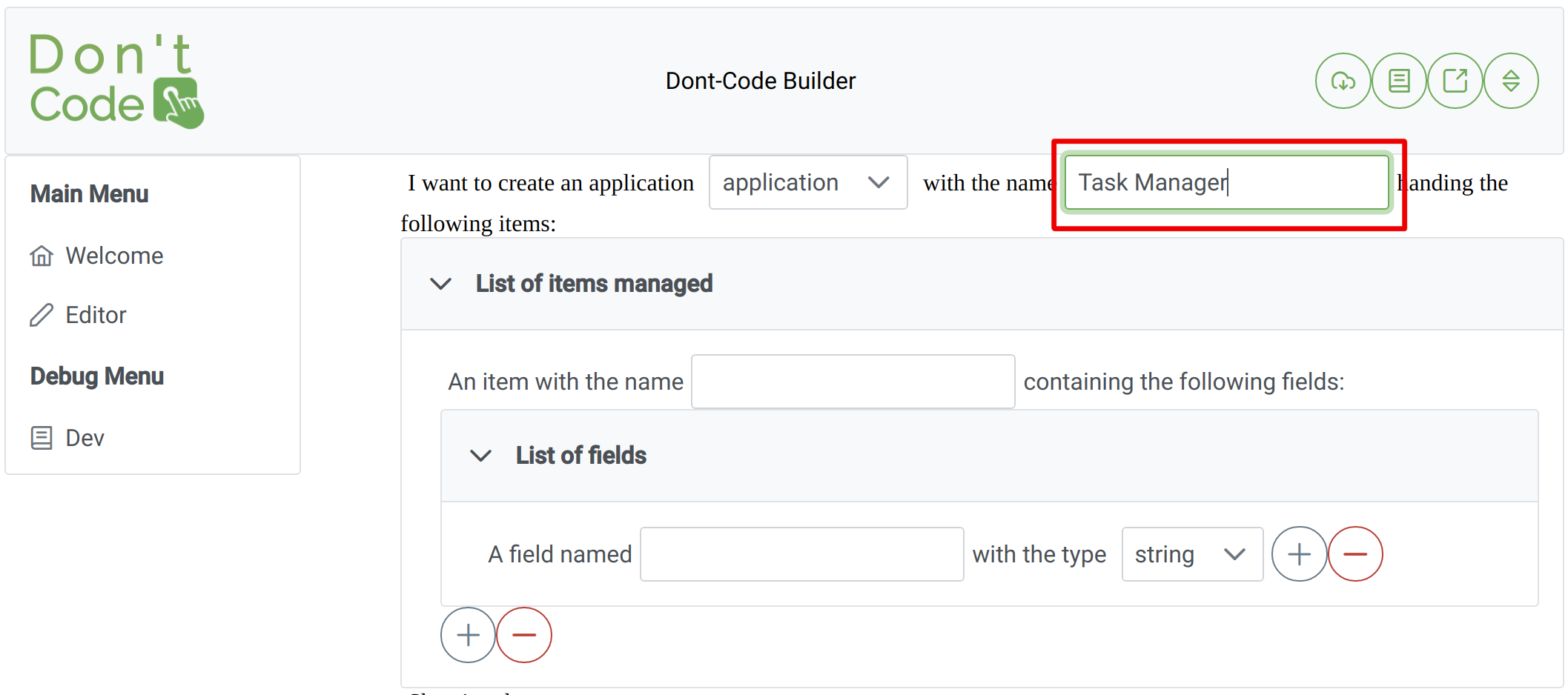
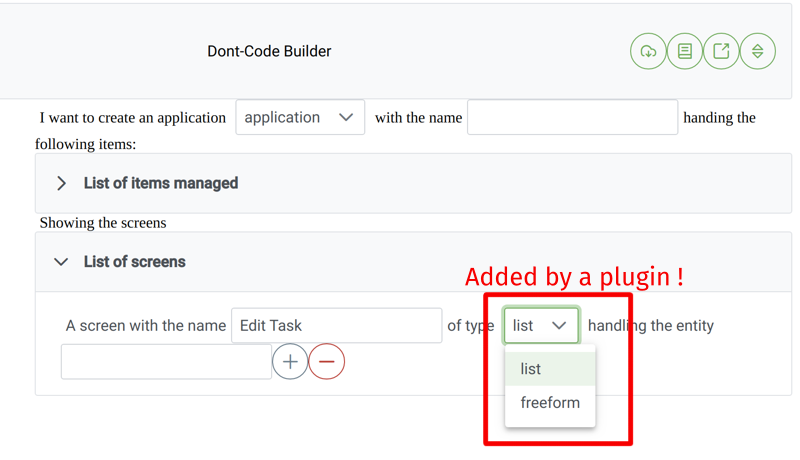
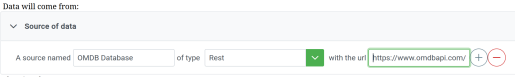
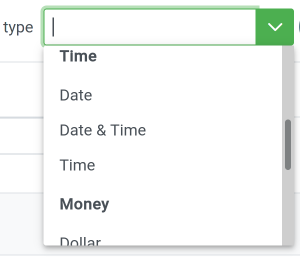
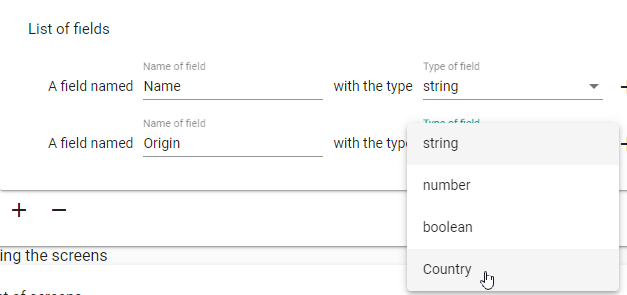
For example, a plugin can add a list of options named 'type' to the editor by registering with
{
"schema-updates": [{
"id": "screen-list",
"description": "A screen displaying a list of items",
"changes": [{
"location": {
"parent": "#/definitions/screen",
"id": "type",
"after": "name"
},
"add": {
"enum": [
"list"
]
},
"props": {
"entity": {
"$ref": "#/definitions/entity",
"format": "#/creation/entities"
}
},
"replace": true
}]
}]
}
Of course, it is placed only at the end for now, it should as well replace the other options of screens, but it's a start.


















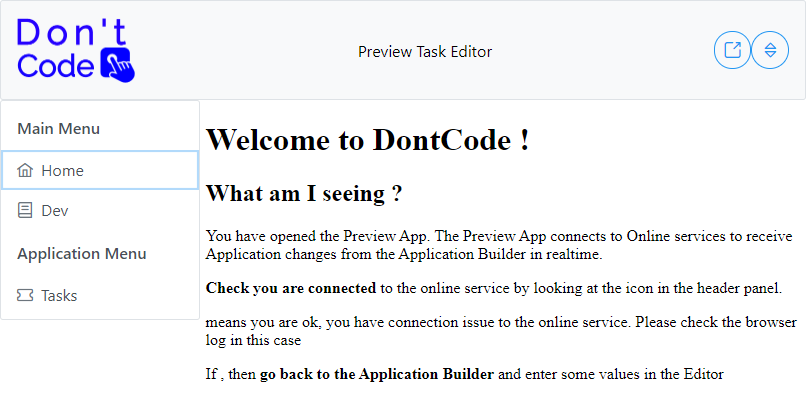
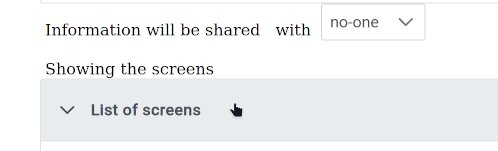
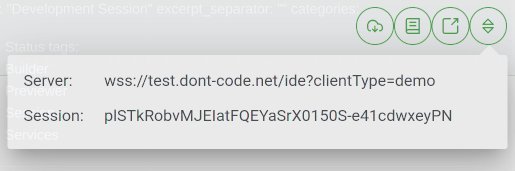
 , it will display the latest updates of your application related to this Session.
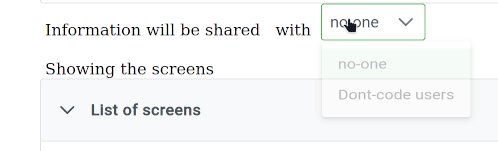
, it will display the latest updates of your application related to this Session.






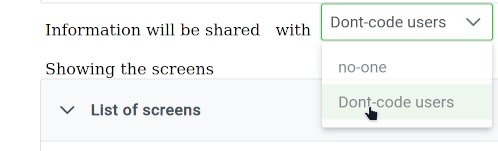
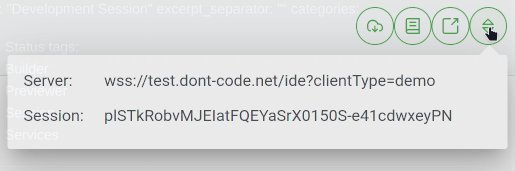
 .
.